| Главная » Статьи » Программирование » javascript |
Google API созданы разные. Google Maps API — одна из наиболее интересных технологий, с помощью которой можно создавать пользовательские карты. Примером может послужить рисование пути авиарейса с одной точки земного шара в другую через несколько промежуточных авиапортов. Чтобы приступить к созданию карты, потребуется сначала инициализировать ее. Пример карты с использованием google maps api будем описывать с использованием языка javascript и google maps javascript api.
Начнем инициализацию
Первым делом, в нашем примере понадобится подключить ресурсы google карт к нашей простенькой html-страничке. Сделать это можно двумя способами — с помощью специального ключа разработчика и без него. В нашем случае воспользуемся вторым способом, так как для получения ключа необходимо зарегистрировать создаваемое приложение в консоли разработчика. Наш же пример очень прост, поэтому обойдемся без ключа, хотя в Гугл настаивают, что подключение с помощью ключа — наиболее приемлемый вариант.
<!DOCTYPE html> </body> </html> В данном случае представлен простой html-код странички. <script src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=geometry"></script> Этот код — подключение js-сценариев google maps api (без ключа, но с дополнительной библиотекой geometry). <script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&libraries=geometry"></script> Так подключаются js-сценарии по API-ключу. Вместо API_KEY должен быть вставлен ключ.
При необходимости подключения дополнительных библиотек в строке <script>-тега нам понадобится добавить требуемую библиотеку, которых разработчики Гугл представляют сразу несколько. После окончания подключения, можно начинать писать скрипт инициализации. Ниже, подан пример проинициализированной карты, использующий объект Map пространства имен google.maps. Он очень прост, но наиболее интересными в данном случае являются свойства объекта MapOptions. В принципе, так мы смогли создать «картинку» на базе стандартной картографического изображения Roadmap.
Загрузим карту вместе со страницей и проинициализируем ее. В нашем примере, google карта должна загружаться с загрузкой страницы, поэтому мы создаем ее внутри безымянной функции, которая привязана к событию onload объекта windows. Конечно же, можно сделать немного по-другому. Рендеринг нашей «картинки» осуществляется в объекте map, который мы получаем из тега <div> с соответствующим идентификатором.
google.maps.event.addDomListener(window, 'load', initMap);
Если функция будет носить название initMap, то мы сможем присоединить ее к событию load объекта window таким способом.
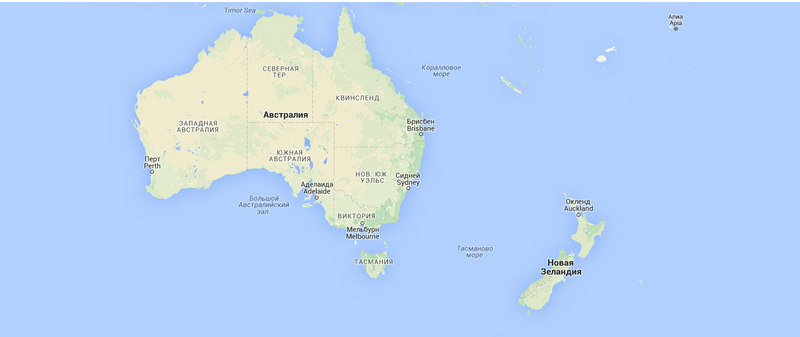
Это результат инициализации карты, но с некоторыми параметрами, которые не были добавлены в скрипт показанный выше.
Некоторые опции объекта MapOptions, передаваемые конструктору Map.
Мы можем управлять начальным отображением с помощью некоторых параметров, которые передаются объекту Map. Например, мы можем управлять масштабом отображения через параметр zoom. Нужно понимать, что этот параметр завязан на координатах, представляемых в google maps. Базой этих координат служит «тайл» — неделимый сегмент карты. Zoom равный 0 соответствует рендерингу единственного «тайла».
Параметр center устанавливает координату по долготе и широте в центр отображаемой картинки. Очень важным параметром является mapTypeId. Это идентификатор используемого базового картографического изображения. Это может быть стандартный тип:
Но это может оказаться также пользовательский тип карты, который прежде должен быть создан через реализацию интерфейса MapType. Но даже если вы используете базовые google карты, то с ними можно делать многое.
Кроме того, привычный образ google карты — это изображение с традиционными контролами — элементами управления: шкала масштабирования, выбор типа карты и прочее. С помощью ряда опций есть возможность убрать отдельные контролы или все элементы управления, также есть возможность запретить масштабирование, которое осуществляется двойным кликом мышки.
Например, опция disableDefaultUI по умолчанию true, поэтому карта рендерится в привычном для пользователя виде. Однако если установить ее значение в false, то мы не увидим больше привычных элементов управления и навигации в интерфейсе. Такая опция как disableDoubleClickZoom позволяет управлять масштабированием с помощью двойного щелчка мыши. Если установить ее значение в false, то мы запретим данное действие. Более того, с помощью отдельных опций можно управлять стилем отображения отдельных элементов управления и навигации. Ключевые слова: google maps, google maps api, google maps api примеры, google api, google карты | |
| Просмотров: 5411 | | |
| Всего комментариев: 0 | |